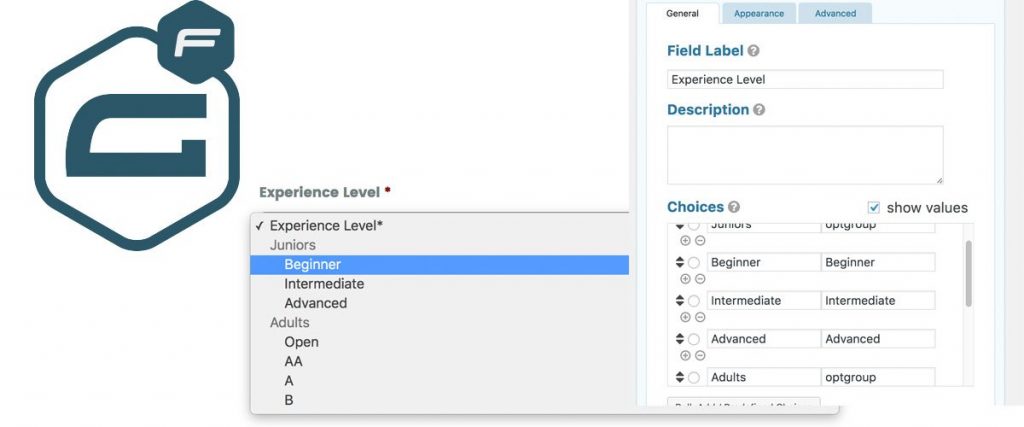
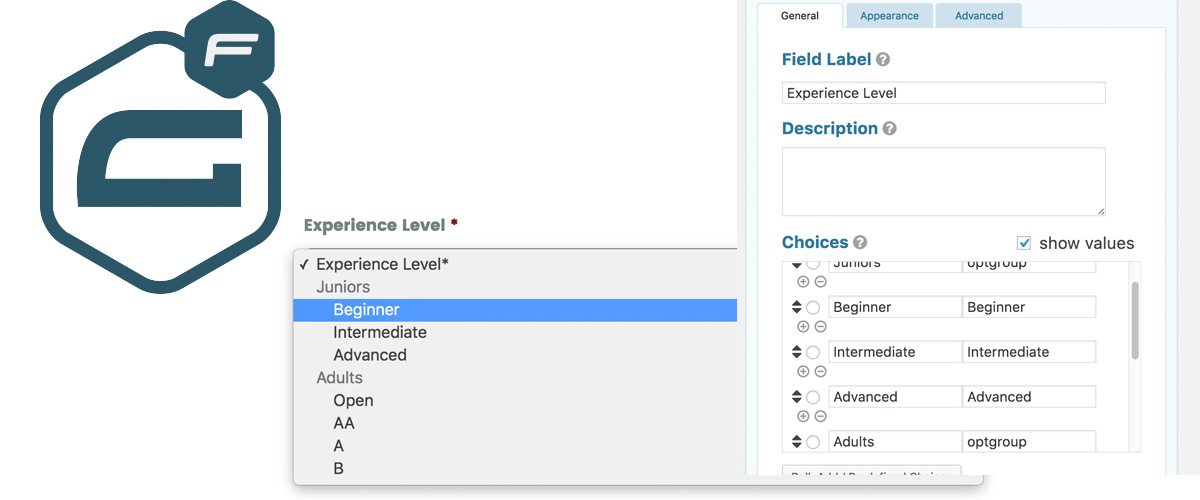
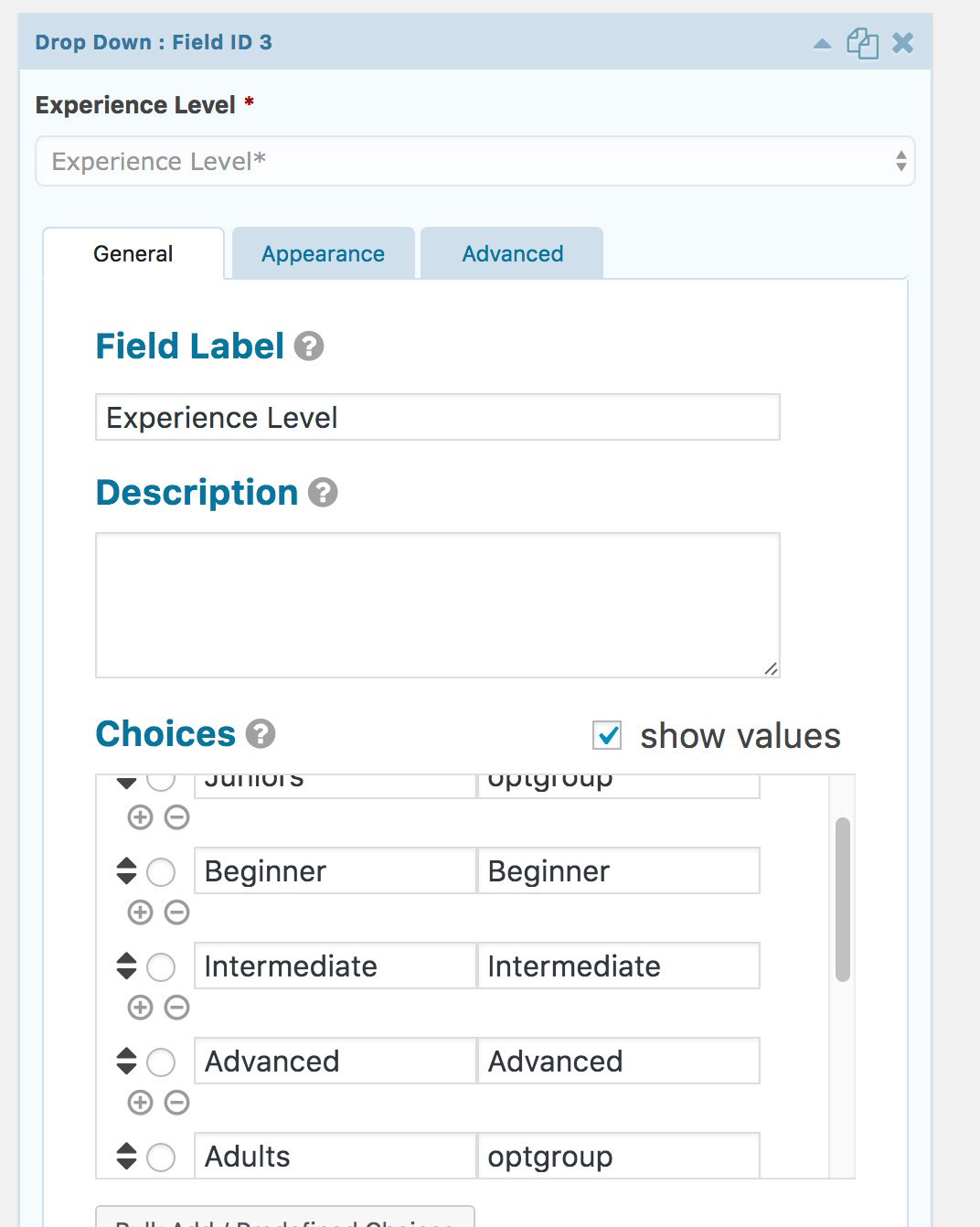
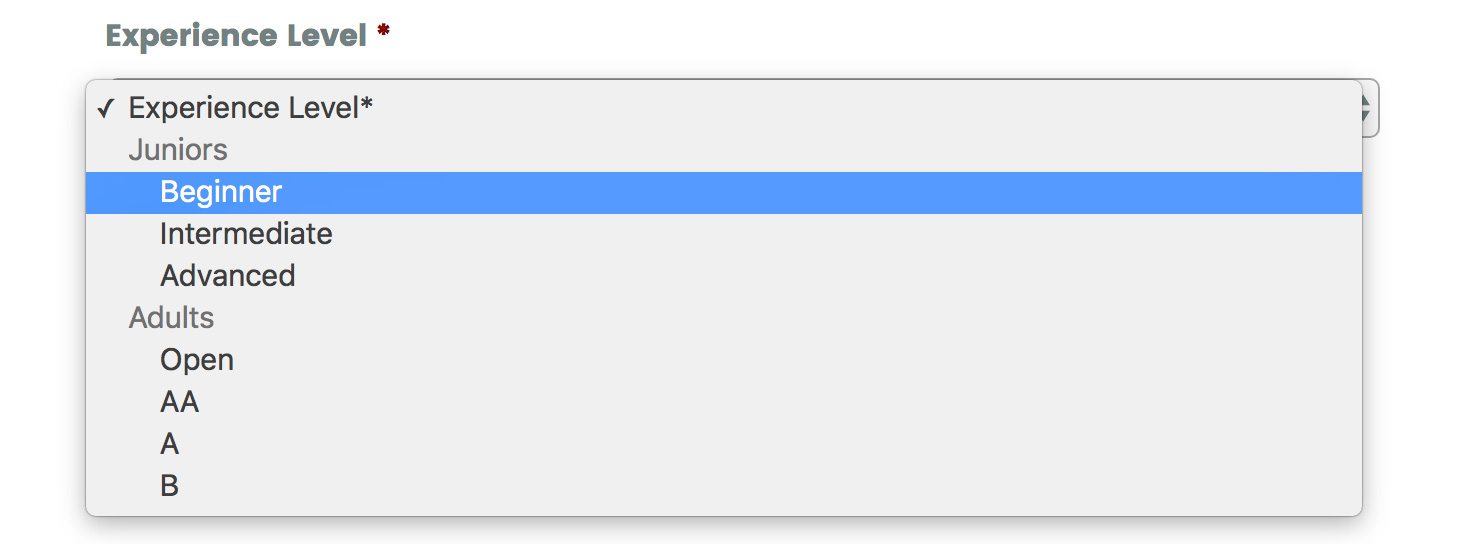
Gravity Forms Create Optgroups to Separate Select Options
Additional News
Just Launched: GoGuidebook – Digital Guidebooks & Welcome Books For Vacation Rentals
This week we’re excited to debut our new Bold City Agency product, GoGuidebook. GoGuidebook is a platform for creating digital
... Read more
Read more WooCommerce – Automatically Apply Coupon Code Based On State
add_action( 'woocommerce_before_calculate_totals', 'auto_apply_coupon_conditionally', 10, 1 ); function auto_apply_coupon_conditionally($cart) { //$cart = WC()->cart; if ( is_admin() && ! defined( 'DOING_AJAX' )
... Read more
Read more Google Authenticator App Crashes on iOS 14.2 Solution
With the new release of iOS 14.2 for iPhone, there have been major reported problems of the Google Authenticator app
... Read more
Read more Auto-Update WordPress Username If Email Changes
We build out a lot of custom backends and applications on WordPress. A lot of these custom backends require a
... Read more
Read more Adding Attachments To WooCommerce Emails
WooCommerce is a great e-commerce platform that comes with flexibility. One request we recently had from a client was adding
... Read more
Read more Gravity Forms Enhanced User Interface Not Working In Popup
Today we’re going to tackle an issue that, in all honesty, took me a bit of time to uncover in
...